Introduction
Sending an email with HTML can be difficult if you want to be stylish. In this article, we will show you some examples with CSS that will help you send better emails. We will use the HTML Email Task. You can check the article here
Prerequisites
Before we perform the steps listed in this article, you will need to make sure the following prerequisites are met:- SSIS designer installed. Sometimes it is referred to as BIDS or SSDT (download it from the Microsoft site).
- Basic knowledge of SSIS package development using Microsoft SQL Server Integration Services.
- Make sure ZappySys SSIS PowerPack is installed (download it, if you haven't already).
- (Optional step). Read this article, if you are planning to deploy packages to a server and schedule their execution later.
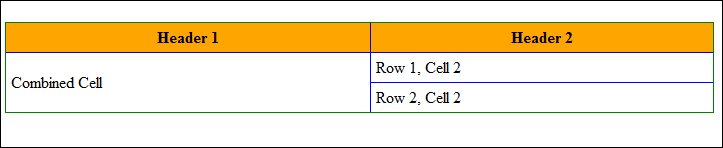
First, drag and drop the HTML Email Task. Next, let’s work on formatting and combining rows. This will help create more flexible tables within the email. After making these changes, you can use the preview button to check the result.
Note: Make sure the <style> is the first thing you use in the body of the email.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<style> table { border-collapse: collapse; width: 100%; border: 1px solid green; } th, td { border: 1px solid blue; padding: 5px; } th { background-color: orange; } td.resultado { font-weight: bold; } </style> <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td rowspan="2">Combined Cell</td> <td>Row 1, Cell 2</td> </tr> <tr> <td>Row 2, Cell 2</td> </tr> </table> |
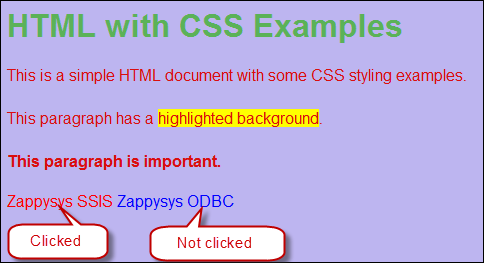
In the following example, we’ll demonstrate how to modify the email’s body and text, including changing colors, size, and font styles for specific text elements.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<style> body { font-family: Arial, sans-serif; /* Change font */ background-color: #bdb5f0; /* Change background color */ } h1 { color: #5bb258; /* Change color for 'h1' elements*/ } p { color: #da0e0e; /* Change color and line height for 'p' elements*/ line-height: 1.5; } .highlight { background-color: yellow; /* highlight a section */ } #important { font-weight: bold; /* bold only id = important*/ } a.visited-link { color: blue; /* initial color */ text-decoration: none; /* removes decoration */ } /* clicked url */ a.visited-link:visited { color: red; /* it will change the color from the URL */ } </style> <h1>HTML with CSS Examples</h1> <p>This is a simple HTML document with some CSS styling examples.</p> <p>This paragraph has a <span class="highlight">highlighted background</span>.</p> <p id="important">This paragraph is important.</p> <a href="https://zappysys.com/products/ssis-powerpack/" class="visited-link">Zappysys SSIS</a> <a href="https://zappysys.com/products/odbc-powerpack/" class="visited-link">Zappysys ODBC</a> |
After implementing these changes, this is how your email will appear. Please note that this is just an example, and you have various options to further customize your email.
Conclusion
In conclusion, CSS can transform your emails into more visually appealing and effective communication tools. For more information on using CSS in HTML files, you can explore this resource here. With CSS, you can create even more impressive email examples