Introduction
In this post, you will learn how to use the SSIS REST API Task to perform REST API File Upload (i.e., RESTful file upload) to a web server. Typically, to access the REST API, you need to use a programming language, but in this post, we will use a drag-and-drop visual approach.
File upload using HTTP/HTTPS protocol, sometimes also known as multipart/form-data POST. Many REST APIs support file upload using HTTP methods such as POST or PUT.
Real-world scenarios:
- Uploading images/media to Twitter or Facebook
- Import Marketo Lead files using REST API
How to do REST API File Upload using SSIS
First, you will have to download a FREE Trial of SSIS PowerPack (It comes with many REST API Connectors and over 30+ functional tasks/components)
- Download and install SSIS PowerPack from here
- From the toolbox of the SSIS designer, drag the ZS SSIS REST API Task
- Double-click the REST API Task to configure it
- Specify URL where you wish to POST file/other data
Example: http://myserver/api/v1/uploaddata - Select HTTP Request Method as POST ( make sure your API Documentation for this. Sometimes it’s PUT rather than POST)
- Check the File Upload option next to the Body text box (This is most important so don’t forget 🙂 )
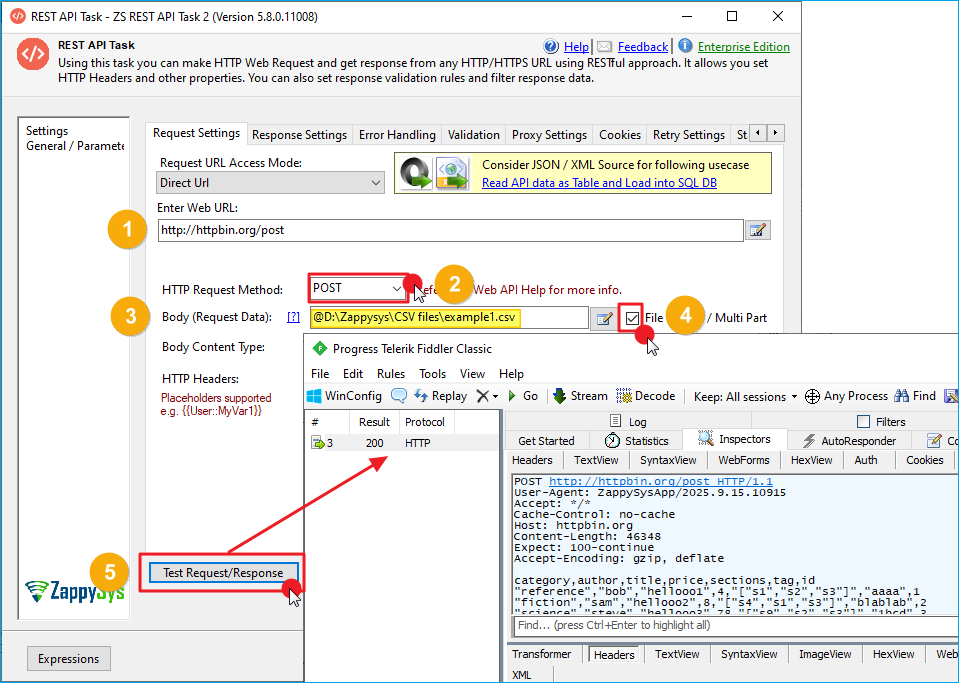
Method 1 – Upload file using Raw Mode (Or POST data from a local file)
The first method of uploading a file or posting data to the server from a local file is a RAW upload. To enable this you simply have to make sure 2 things.
- Check the File upload option next to Body.
- In the Body, enter the local file path starting with the @ sign (e.g., @D:\Zappysys\CSV files\example1.csv)
When you don’t include a Key/Value pair and only the filepath is found, then the request is treated as a RAW Upload. In raw uploads, the default content type is application/octet-stream. If you want to put a custom Content-Type, then edit the Headers in the Grid.
The above technique can be used to read POST data content from a local file. Using this method, only one file can be uploaded. If the remote server supports multiple files (i.e., Multi-Part/Form-Data POST), use the following process. See the screenshot below of the file content upload using Raw mode. We used Fiddler to inspect the REST API Task’s Web requests.
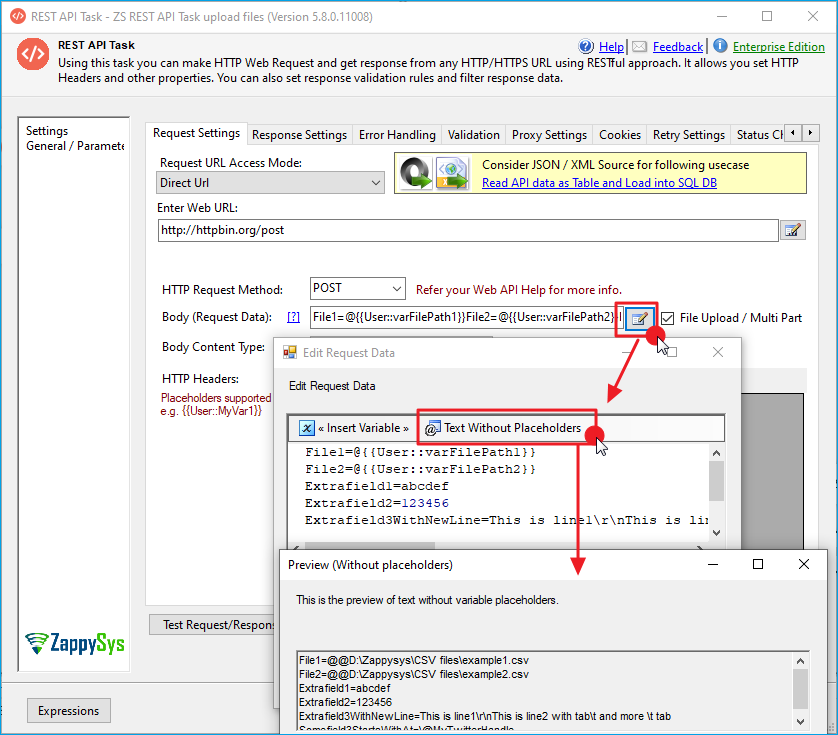
Method 2 – Upload file(s) using Multi-Part / Form Data mode (Mixed content, multiple files)
The second method for file upload is Multi-Part Upload. The advantage of using this method is that you can POST upload a key/value pair along with single or multiple files. To use this method, you must make sure the API supports it on the other end. Use the steps below to POST data using the Multi-Part method. SSIS PowerPack detects RAW mode vs Multi-Part POST based on BODY content. If the Body contains an Equal sign somewhere and the File Upload option is checked, then it’s treated as a Multi-Part upload. If File Upload Option is checked and Body contains only file path which starts with @ sign then its treated as Raw content upload.
- Check the File upload option next to Body.
- Now, click the edit button next to the Body text box. You may specify files/fields you wish to submit along with your request in the following format. It’s a key/value pair separated by a new line. An equal sign (=) must separate each key/value pair.NOTE: Any value starting with an at symbol (@) is treated as a File Path. If you don’t want that behavior, then use a slash, also known as an escape sequence (e.g., Somefield3StartsWithAt=\@MyTwitterHandle). You can do the same thing to add a new line character in your value. Use \r\n for a new line. Use \t for tab. Also, notice that the field name can be anything unless your API expects it in a specific way. Example: Twitter Image Upload API may expect your image file as a media field. In that case you would write …. media=@c:\data\someimage.png …. rather than File1=@c:\data\someimage.png
Click OK to Save above.12345678File1=@c:\data\somedata.txtFile1.Content-Type=text/plainFile2=@c:\data\someimage.pngFile2.Content-Type=image/pngSomefield1=abcdefSomefield2=123456Extrafield3WithNewLine=This is line1\r\nThis is line2 with tab\t and more \t tabSomefield3StartsWithAt=\@MyTwitterHandleNOTE: If you do not specify Content-Type of file using SomeFieldName.Content-Type attribute, then the system automatically detects based on the file extension. To exclude content-type altogether, you have to set it as a blank string, like below
12file1=@c:\temp\dump.jsonfile1.Content-Type= - Now, click the Test button in the UI to make sure everything looks good.
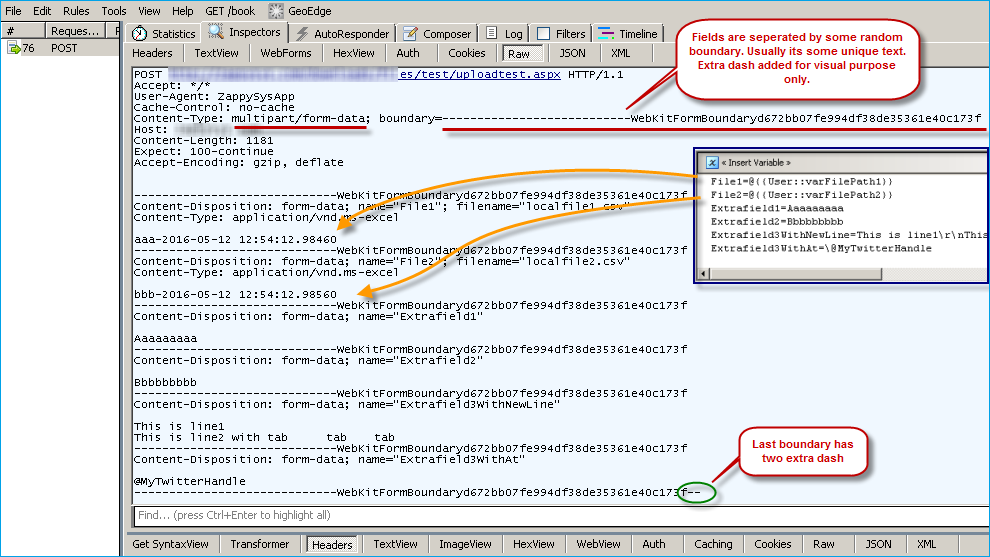
Understanding Multipart Upload / File Upload
Now, let’s take a look at what it looks like in Fiddler when an actual Multipart POST request is made for the REST API File upload. Notice that each field included in our HTTP POST request is separated by some random boundary. The REST API Task automatically generates this boundary. If you post an Image, then you will see binary data rather than text for file content. Here are some known issues you need to be aware of.
Here is a Sample Multi-Part request.
Notice a few things
- The first line of the body content is “Boundary.”
- Last line in the body is also a Boundary, but it has two extra dashes at the end after the boundary line (i.e. ———–xyzzzzz– )
- Notice name=”something”. This is an essential attribute. This is how the target server knows which item to extract from your response.
- Content-Type is automatically determined for a Multi-Part item when it is a file upload. Based on extension, ZappySys automatically selects the most common content type. See the next section.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
POST https://somecompany.com/downloads/files/test/uploadtest.aspx HTTP/1.1 User-Agent: ZappySysApp/1.0.2019.10822 x-custom-hdr: 69c05bf5b6ef48dbb73c55020c50e027 Content-Type: multipart/form-data; boundary=---------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Host: somecompany.com Content-Length: 3619 Expect: 100-continue Accept-Encoding: gzip, deflate Connection: Keep-Alive -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="File1"; filename="MultiPartFileUpload1.txt" Content-Type: text/plain A000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000 -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="File2"; filename="MultiPartFileUpload2.txt" Content-Type: text/plain B00000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000 -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="Extrafield1" aaaa -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="Extrafield2" bbbb -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="Extrafield3WithNewLine" This is line1 This is line2 with tab tab tab -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825 Content-Disposition: form-data; name="Extrafield3WithAt" @MyTwitterHandle -----------------------------WebKitFormBoundary55fd218185294c408e9ef21a4ac82825-- |
Known Issues
Sometimes you may receive the following error if your server is expecting \r\n after the last Multi-Part boundary. Here is the fix for this error.
|
1 2 3 4 5 6 7 8 |
The remote server returned an error: (500) Internal Server Error. Response Url: https://your-host/api Status Code: InternalServerError Response Body: {"Message":"An error has occurred." ,"ExceptionMessage":"Unexpected end of MIME multipart stream. MIME multipart message is not complete.","ExceptionType":"System.IO.IOException","StackTrace":" at System.Net.Http.Formatting.Parsers.MimeMultipartBodyPartParser.<ParseBuffer>d__0.MoveNext()\r\n at System.Net.Http.HttpContentMultipartExtensions.MoveNextPart(MultipartAsyncContext context)" } |
Most common extension and Content-Type
In the multi-part upload, you might have noticed that ZappySys adds a content type for some file extensions. Here is a full list of some common extensions and their content-type
Conclusion
If you need to perform REST API file upload or REST API integration without learning complex APIs or programming languages (e.g., Python, Java, C#), SSIS PowerPack provides a perfect way to integrate REST APIs with your existing system. You can uncover endless possibilities with a drag-and-drop approach that is not only simple to use but also offers many options for complex scenarios.
Keywords
How to perform rest api file upload | How to do RESTful file upload in C# | How to do multipart file upload without cURL | How to upload multiple files using HTTP multipart forms | Rest Client Upload File | C# REST API Upload File | Rest API Upload Image | Rest API Upload File